Hello,
I tried to implement some custom JavaScript in “Jira Import Options” according to this article Data adjustments using JavaScript
I confused because what does not work is:
body = {
jql: "issuekey="+issue.key
}
response = postDocument("/rest/api/2/search", body, {content_type: 'application/json'});
But this works:
body = {
jql: "issuekey=ISSUE-1234"
}
response = postDocument("/rest/api/2/search", body, {content_type: 'application/json'});
The error is:
Execution of custom JavaScript code raised the following error:
SourceApplication::HTTPError: Received HTTP 400 error when requesting http://localhost:8080/rest/api/2/search.
{"errorMessages":["Can not deserialize instance of java.lang.String out of START_OBJECT token\n at [Source: org.apache.catalina.connector.CoyoteInputStream@40f2ade8; line: 1, column: 2] (through reference chain: com.atlassian.jira.rest.v2.search.SearchRequestBean[\"jql\"])"]}
Line number: 22
Any ideas?
Regards
Benjamin
Hi @benjamin_al,
Welcome to the eazyBI community  !
!
It seems the issue.key is not recognized as a string in the body. I recommend the following approach:
body = {
"jql": `key = ${issue.key}`.toString(),
}
response = postDocument("/rest/api/2/search", body, {content_type: 'application/json'});
Kind regards,
Roberts // support@eazybi.com
1 Like
Thanks Roberts, this seems to be the reason.
Hi @roberts.cacus,
as written above, this seems to work. My question is now how to reference this custom field (e.g. issue.fields.somecustomname) in a report. I want to show for each issue in the report if this value is true or false. Do I need to add this as a custom field/measure? If so how to set up this custom field/measure?
Best regards
Benjamin
Hi @benjamin_al,
I am glad the suggestion with the JavaScript code worked out! I recommend forming the JavaScript code for the JavaScript calculated field in a way that it returns a “True” or “False” value. Set its data type to “string” and enable it to be imported as a dimension. The JavaScript code itself should check the desired condition and return the value. Something similar to the below:
...
if (<condition>) {
return "True";
} else {
return "False";
}
Test your JavaScript code with particular issues. After that, import it as a dimension and property to use in your reports. See more details about JavaScript calculated custom fields here - JavaScript calculated custom fields.
Kind regards,
Roberts // support@eazybi.com
Hi @roberts.cacus ,
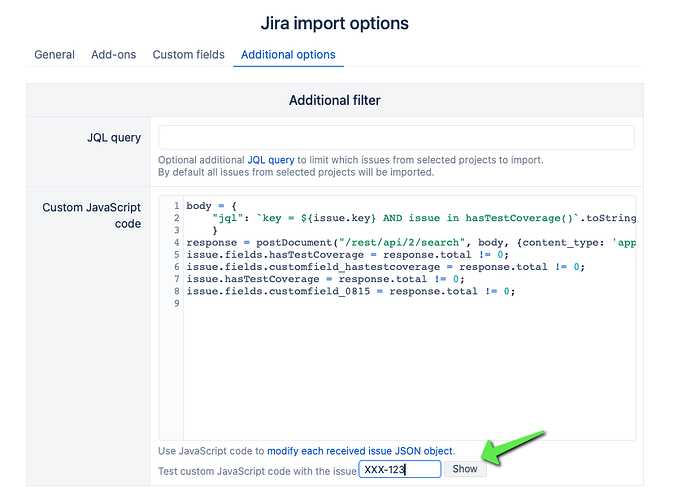
thanks for your quick reply. Thats roughly what I did but what did surprise me was that the custom fields that I’ve imported as described above are shown when I click this button:
→ continues in next post because of upload restrictions…
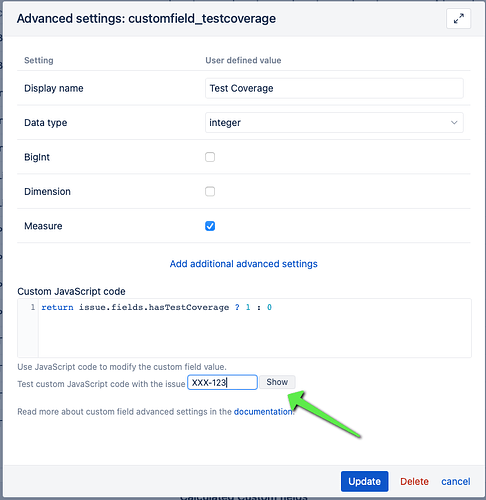
But none of the fields are shown when testing here:
I guess that might be the reason why my dimension/property is not working as expected.
Kind regards
Benjamin
Hi @benjamin_al,
You should use the complete JavaScript code in defining the calculated field - Account specific calculated fields.
It won’t access the JavaScript results from the import option “Custom JavaScript code” of the first picture - Custom JavaScript code.
Best,
Roberts // support@eazybi.com
Thanks @roberts.cacus works as expected.
Kind Regards
Benjamin
1 Like